新手必学基础版店铺做全屏店招
| 时间:2014-04-14 09:15 | 来源:淘宝论坛 | 作者:小编 | 浏览: 5720 |
以前我写过一个帖子,全新方法制作全屏海报……很多淘友看过之后都问店招怎么做全屏呀,想把店招弄成全屏的,才950的不好看。我都回答他们做不了,有时候就烦了,自己就去找找到底有没有办法基础版做全屏店招,没想到还真找到了一些方法。
先来说说我以前用的方法,就是有些淘友看见我的是全屏的,所以就在说,“你的不是全屏的吗?你告诉我吧?”其实这个很简单。第一选择样式管理
然后就选颜色了,5种颜色,喜欢哪种就要哪种,各人来说黑白色的不错,天蓝,粉红,喜欢的人也不少,鹅黄很少有人喜欢,看个人吧,萝卜白菜个有所爱。

然后到背景设置,是否显示背景图片,这个一定要打勾,不过一般默认都是打上勾的了,不是要自己去看看,最后保存就好了。

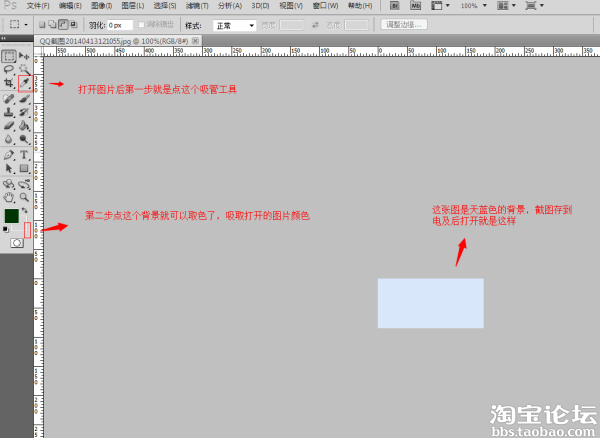
店铺的设置到这里基本就算完成了,接下来是做一个店招图,那就要用到Photoshop软件了。如果你选择的是黑白配色,那就新建一个灰色的背景色,和店招的这个颜色一样

如果选的别的颜色,天蓝呀,那就要天蓝的那个背景,大家应该都懂的吧,举一反三。宽度要是950,高120的。


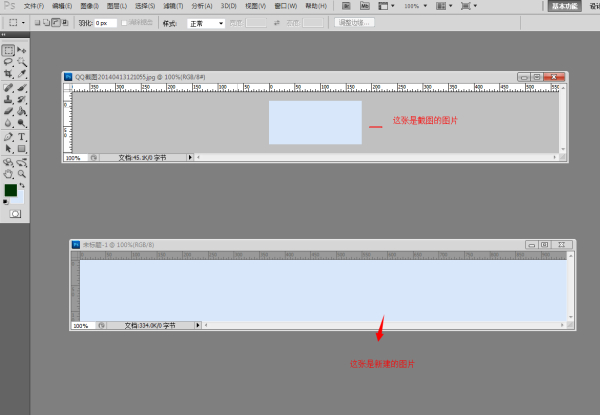
这样背景色就会和你想要的颜色一样了,不会有一点误差,这样就可以新建图片了

新建出来的图片自己可以写什么就写什么,可以是促销文字呀,店铺名呀,写好看一些就可以了,店铺装修系统自带的只是店铺名字,不好看的。
这样做出来的店招就是全屏的,详情页也可以显示这样的全屏。但这样做的有一个缺点,就是图片颜色太少了,只有5种颜色,有些人喜欢全白的颜色,有些又喜欢酒红的颜色,这个都是没有办法做到的。能做到店招是酒红的,但只是950的,背景又不是酒红的了。但又有着优点,就是连详情页都可以是全屏的店招。如果对颜色要求不是很高的淘友,这个方法可以试试。
第二种方法是我在一个装修网站找到的,这个网站里有一个教程视频,说得很清楚的。如果谁想要这个网站地址的,旺旺联系我,或者在帖子留言就可以,我发给大家。在这里就不放上来了,以及有做广告的嫌疑。但我不建议要这个方法,这个方法要把店招整个删除掉,另外新建一个自定义模块,很是麻烦,所以不推荐给大家
第三种方法也是最后一个方法。这个方法可以修改第一种方法的缺点,可以用很多的图片颜色可以用很多。但这个图片颜色建议用纯色的,比如说纯白色呀,上面说的酒红呀,等等其他的颜色。不建议用图片的方式,因为把握不好的话图片有可能会不好看。方法也很简单,就是插入一段代码而已。在这之前要先做一张图片,图片的像素是1920*150的。导航条要做30px,就是说150高的px里,要有30px来做导航条的颜色。至于怎么做图那就看自己的了,喜欢什么颜色就弄成什么颜色。做好后上传到图片空间,复制图片的地址,替换掉下面的图片地址。.skin-box-bd{background:#1d1d1d;}.skin-box-bd .menu-list{background:#1d1d1d;}.skin-box-bd .menu-list .menu{background:#1d1d1d;border:none;}.skin-box-bd .menu-list .menu .link{background:#1d1d1d;border:none;border-right:1px solid #1d1d1d;}.all-cats .link{background:#1d1d1d;border:none;}body{background-image:url(http://img03.baocdn.com/imgextra/i3/702407314/T2XgLyXwRaXXXXXXXX-702407314.jpg);background-repeat:repeat-x;background-position:top center;background-attachment:scroll;background-position:center 114px;background-color:#ffffff;}
然后复制这一整段代码,如果在网页上不好操作这些步骤,可以在电脑txt文档中操作。复制好后放入到CSS选择器中。这个选择器在哪里呢,鼠标指向自己的店铺导航,会有一个阴影覆盖住导航
点编辑就出来了

确定就可以了,这样就看一下效果,会发现和做的图片是一样的。
这样就是店招全屏的背景了,接下来就和普通做店招那样插入950px宽的图片了,这个就不说了,相信大家都懂这个的。第一步那里也有说了。
做好这里之后大家会说,哎,不对呀,为什么店招就是导航部分950px的那里的导航条颜色还是没有变呀,这个需要CSS代码生成器这个网站来做了,里面也有详细的步骤,这里就不说了。
好了,做基础版店铺做全屏店招就说到这了,如果大家还发现其他的方法,也请分享上来给大家,让我们的基础版的店铺都高大上起来吧。
| 觉得本文有用? |











