淘宝开店如何制作宝贝图片?用Fireworks和淘宝助手做产品宣传页(2)
| 时间:2011-02-22 22:51 | 来源:淘宝论坛 | 作者:Zoro | 浏览: 1468 |
这个是导出之后的文件夹下的DD。。。这个DD马上就可以用起来咯

5、点击 这个网页图片,就可以看到刚才导出的网页啦
这个网页图片,就可以看到刚才导出的网页啦
就是这个样子的
6、给切好的图片网页做链接
馨悦好像还没有发现Fireworks给图片做链接的功能。。。
所以呢,这里有两个办法,一个呢绕了个弯弯,但是也还方便,主要是可以便于日后继续编辑和保存,那就是用大家在OFFICE软件里经常看到的Frontpage了;另一个办法就是直接将打开的网页复制黏贴到大家熟悉的淘宝助手里面直接编辑啦
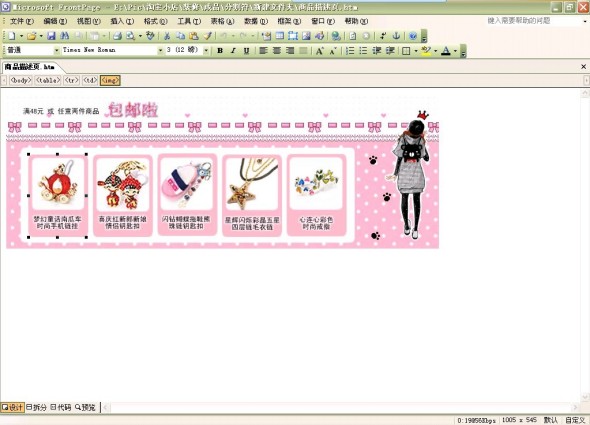
这里稍微介绍一下用Frontpage编辑。。。
1、我们用Frontpage打开刚才做的 图标
图标
2、点击需要编辑超链接的图片,然后点右键,选择最下面的选项“超链接”,然后找到你家宝贝的链接,然后黏贴进去,点确定

然后一个一个编辑需要链接的图片,然后保存。
回到刚才存放网页和切片图片的文件夹下,打开刚才的,点击链接就可以看到成品啦~是不是很简单呢,其实操作和淘宝助手基本上是一样的啦
这样一个带图片链接的网页就做好啦~
技巧二、用淘宝助手上传我们的网页~~~
在准备上传的时候,大家会发现又一个问题出现啦。。。馨悦试过直接把代码直接贴到淘宝的首页编辑里去,但是因为图片没有上传到服务器,代码里的地址都是本地链接,在淘宝上根本无法显示。当时觉得自己真笨啊。。。
这个问题对于网页制作高手来说肯定不是问题啦,但是对于刚起步的新手来说,还真是很郁闷呢。。。
后来馨悦发现一个很简单可行又通俗易懂的好办法,在这里也介绍给大家哈
那就是用我们大家熟知的淘宝助手啦~
1、打开淘宝助手的任意一个宝贝,把我们刚才做好的图片网页,也就是 这个下面所有的内容,复制黏贴到宝贝描述里面来,保存
这个下面所有的内容,复制黏贴到宝贝描述里面来,保存

| 觉得本文有用? |